UNPKG 是一个快速、全球性的 CDN(内容分发网络),为 npm 上的所有包提供服务。它可以通过 URL 加载任意 npm 包中的文件,简单方便,URL 格式如下:
http
https://unpkg.com/:package@:version/:file:package是 npm 包的名称。:version(可选)是具体的版本号、版本范围,或省略以使用最新版本。:file(可选)是包内文件的路径。
举个栗子(以 Vue 为例):
- 加载指定版本的文件:
https://unpkg.com/[email protected]/dist/vue.global.js:加载 Vue3.2.31版本中的全局构建文件。
- 使用版本范围或标签:
https://unpkg.com/vue@^3/dist/vue.global.js:加载3.x((满足 ^3 的语义版本范围))的最新版本的全局构建文件。https://unpkg.com/vue/dist/vue.global.js:省略版本号时,将加载 Vue 的最新标签版本(通常是最新发布版本)的全局构建版本。
- 省略文件路径:
https://unpkg.com/vue:当省略文件路径时,UNPKG 会尝试加载包中package.json的unpkg字段指定的文件。如果该字段不存在,则会回退到main字段指定的文件。
- 查看包内所有文件列表(在 URL 末尾添加斜杠
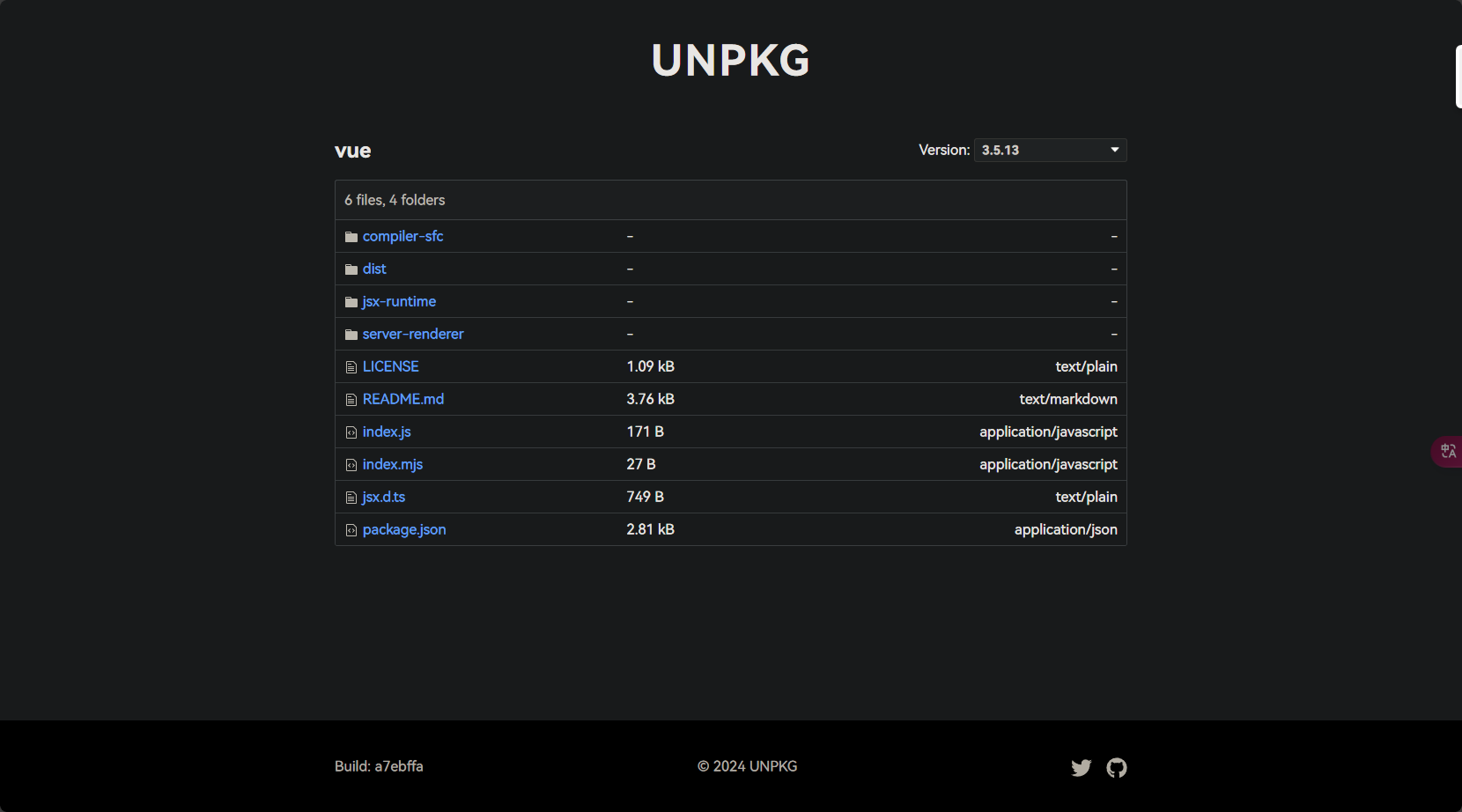
/):https://unpkg.com/vue/:显示 Vue 包内所有文件的列表(如下图所示),方便查找所需的文件路径。