
本地部署
- 使用
git clone [email protected]:excalidraw/excalidraw.git命令下载项目源码 - 使用
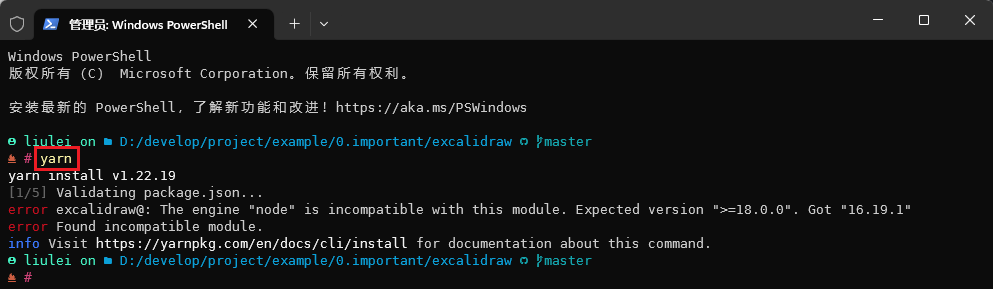
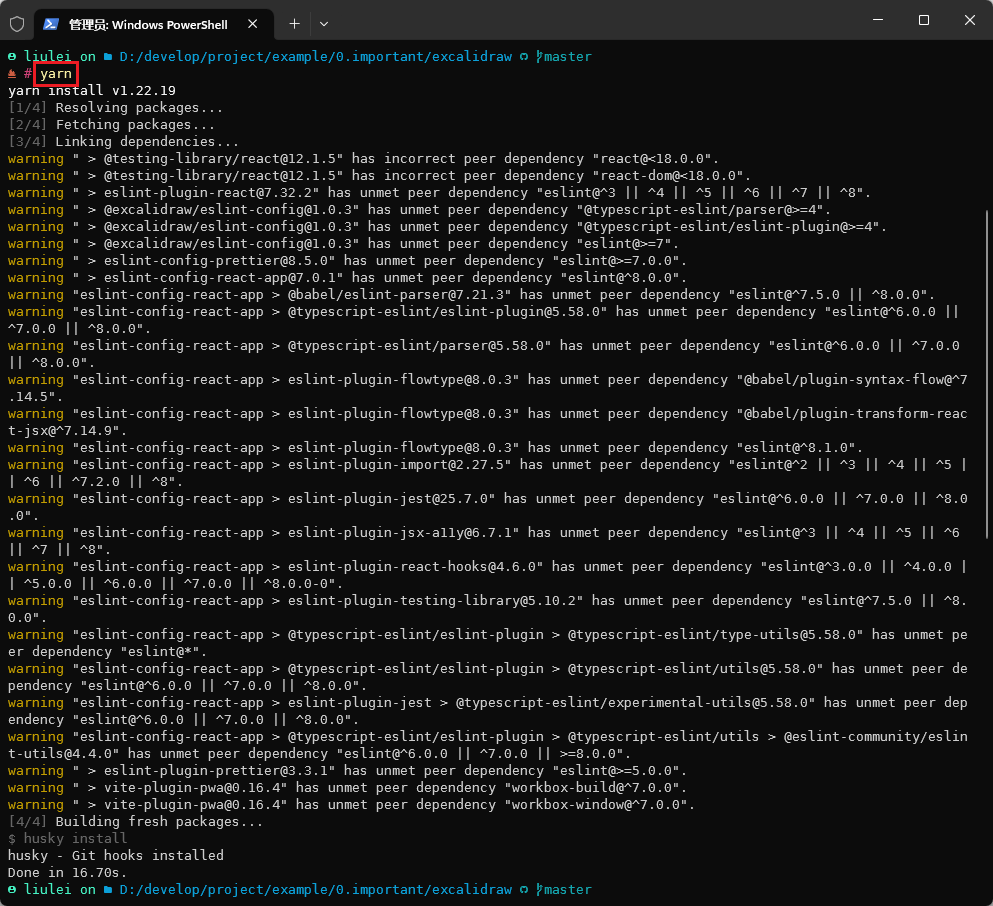
yarn命令下载依赖,在此过程中可能会出现如下错误:node 版本不匹配! 那么该如何解决呢?使用
那么该如何解决呢?使用 yarn config set ignore-engines true命令忽略错误即可!再次运行yarn命令下载依赖,如下所示:
- 使用
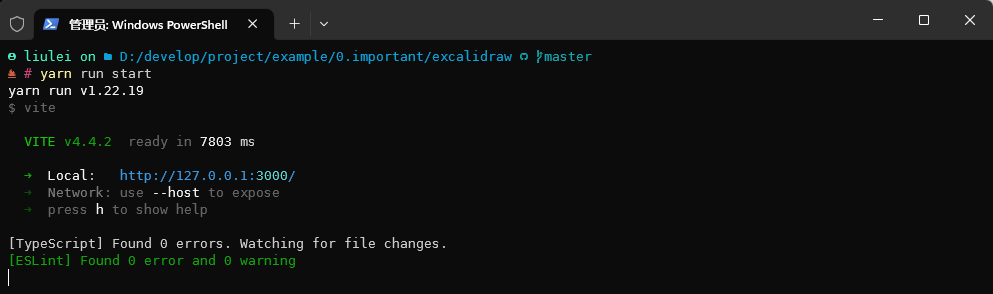
yarn start命令运行项目,如下所示: 将会自动打开默认浏览器并访问 http://127.0.0.1:3000/,效果如下所示:
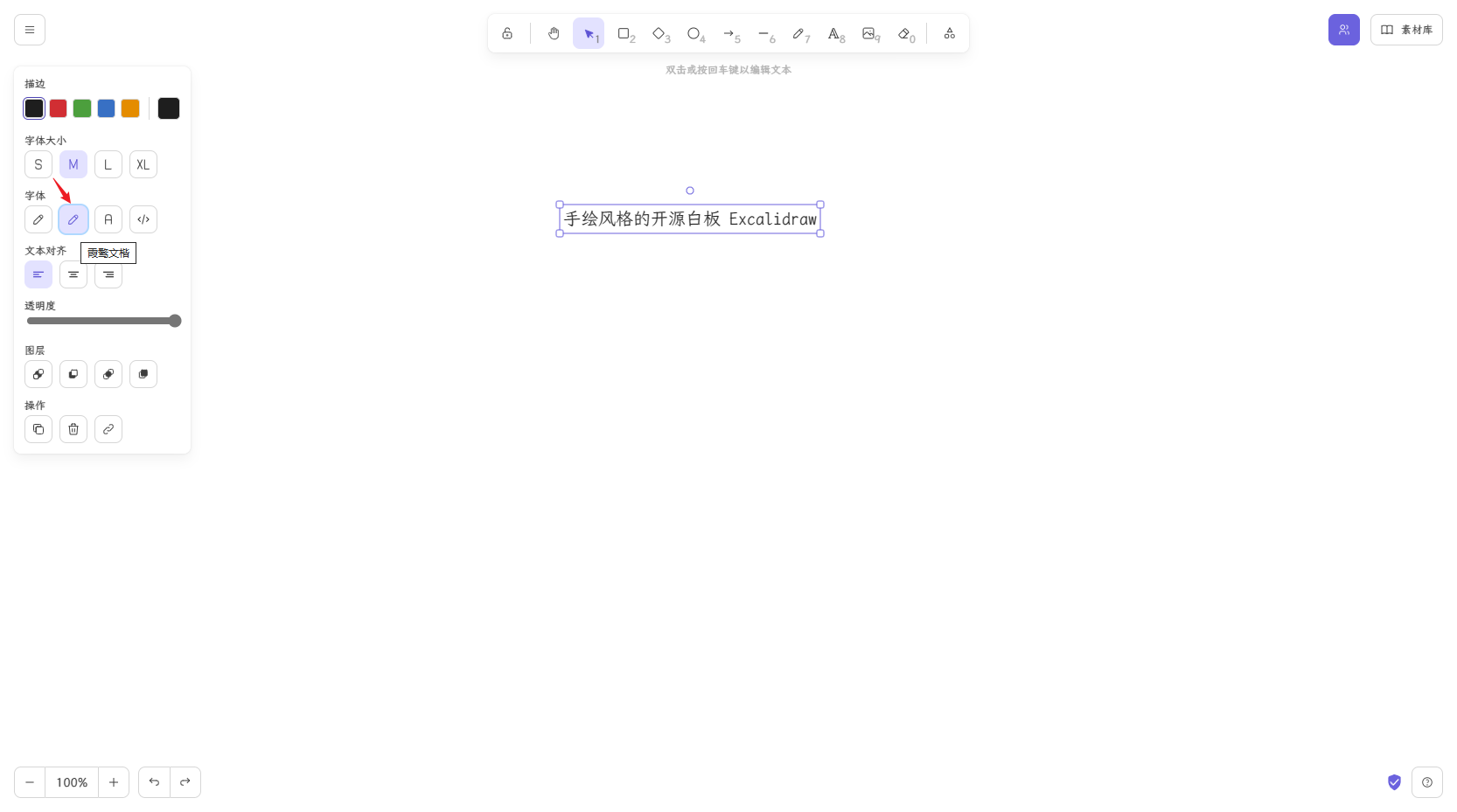
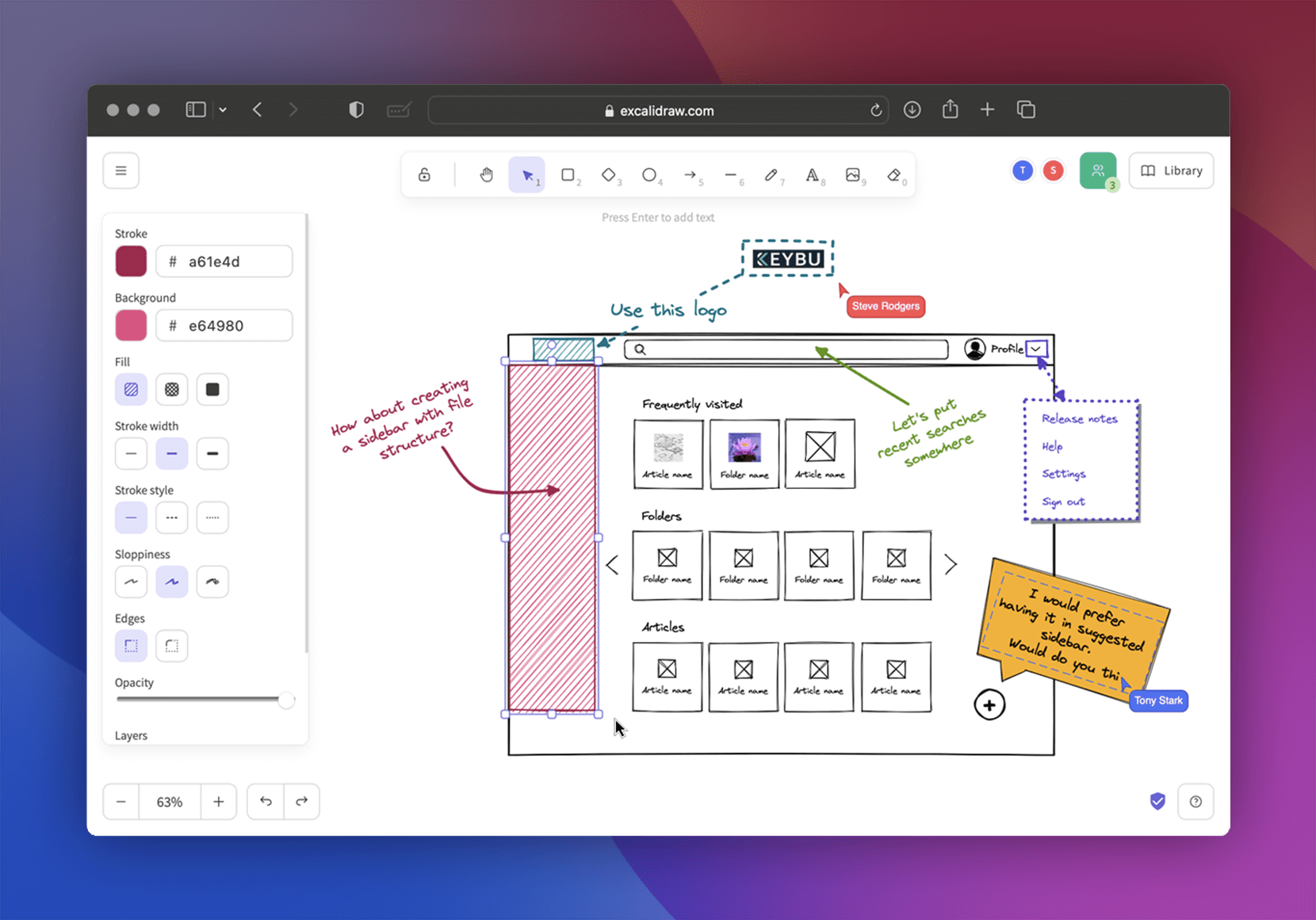
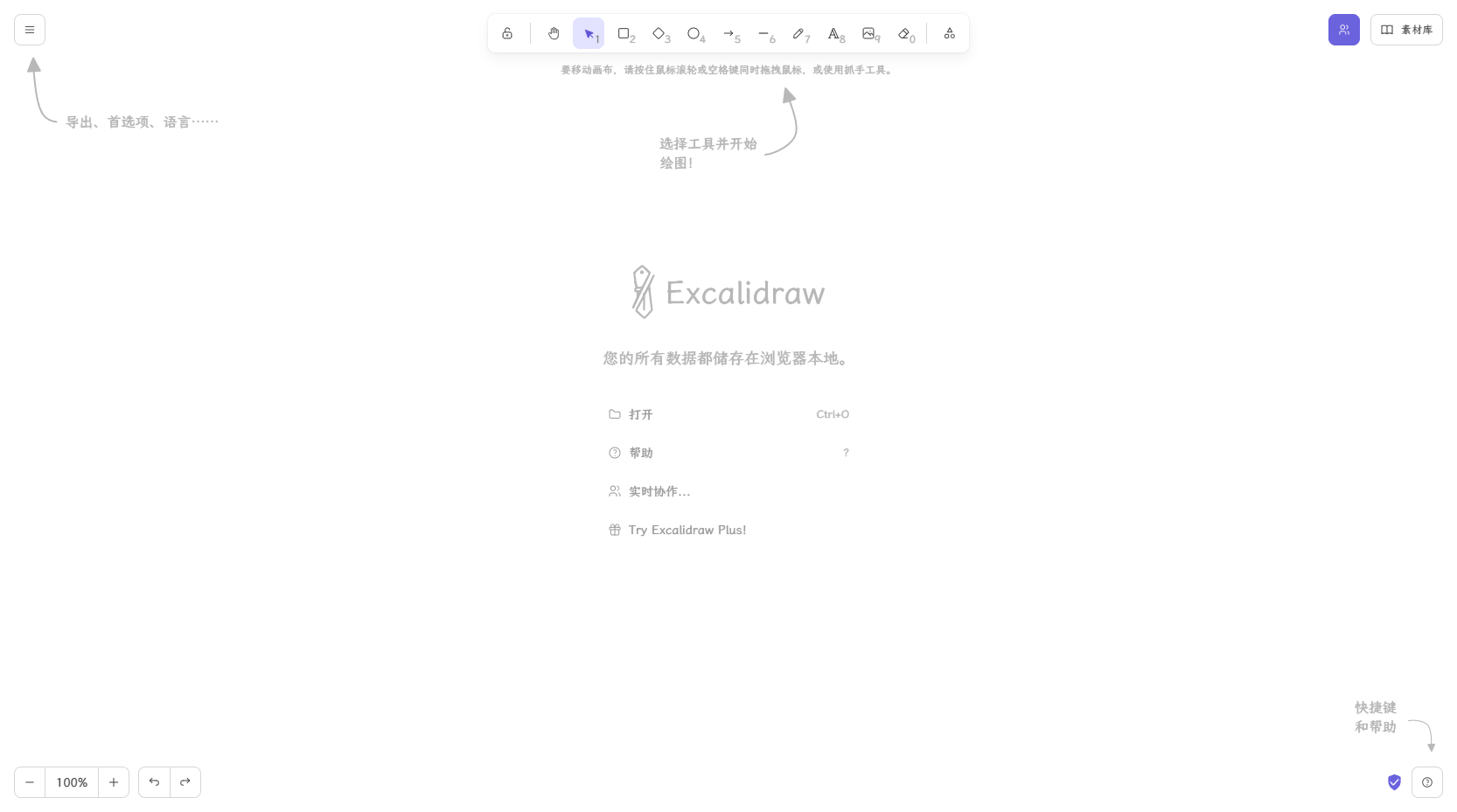
将会自动打开默认浏览器并访问 http://127.0.0.1:3000/,效果如下所示: 
至此,Excalidraw 本地部署就圆满完成啦!🎉🎉🎉
添加字体
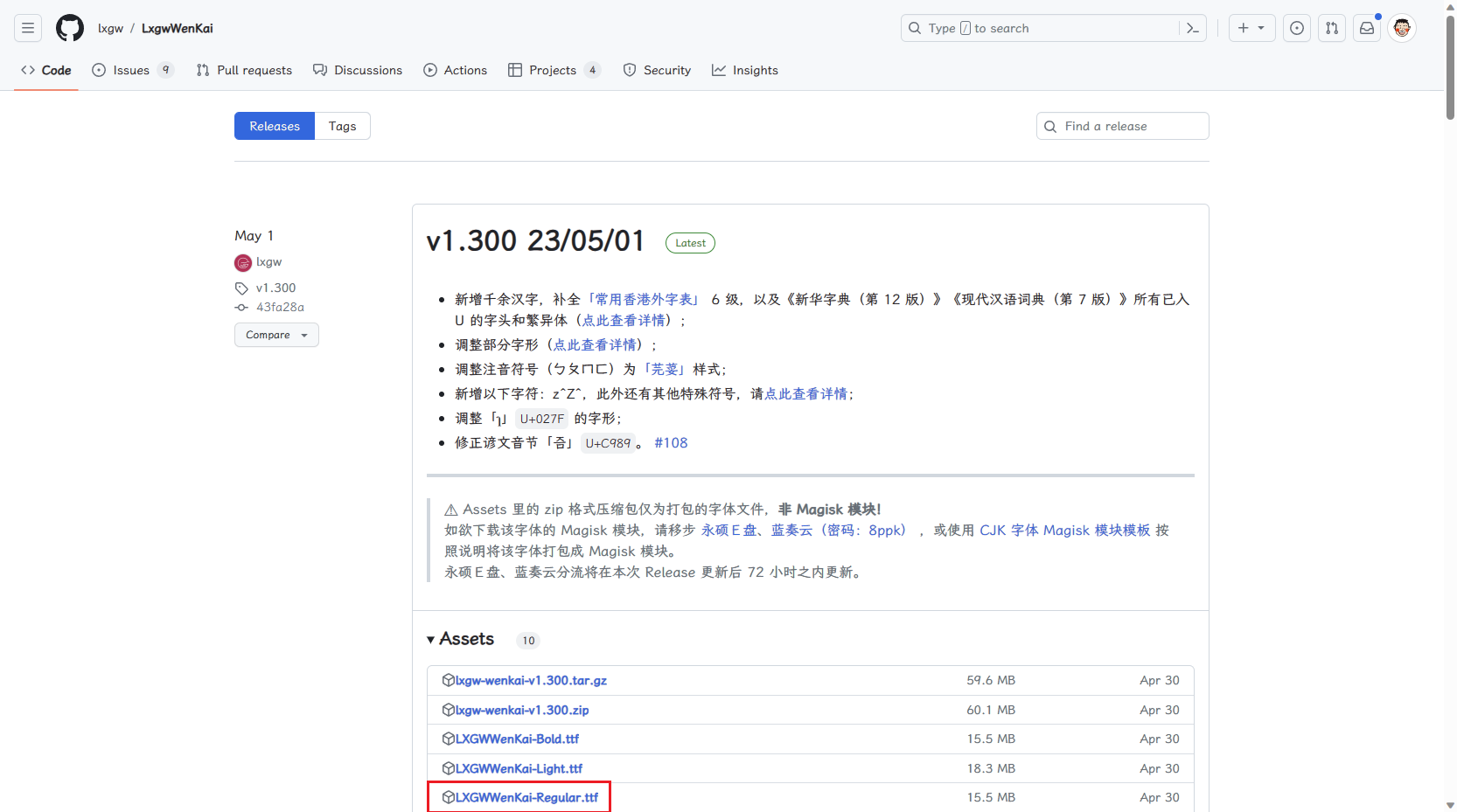
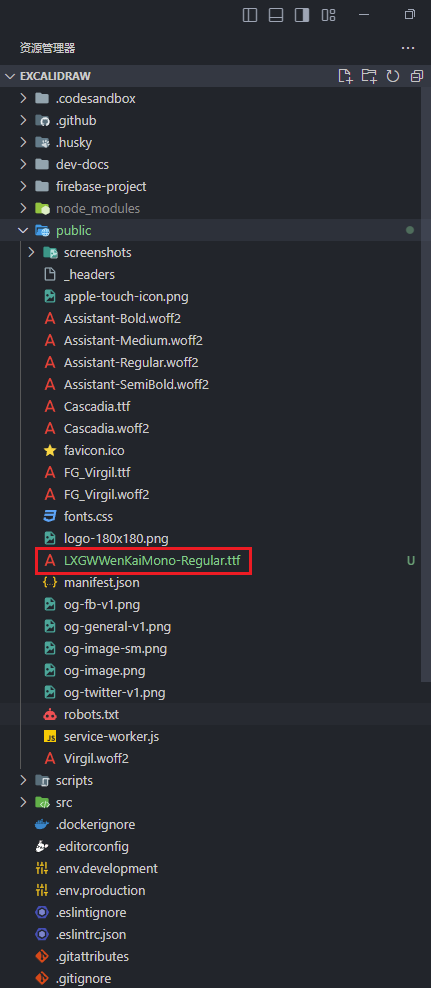
将刚才下载的霞鹜文楷字体
LXGWWenKaiMono-Regular.ttf复制到public目录下:
注册字体:
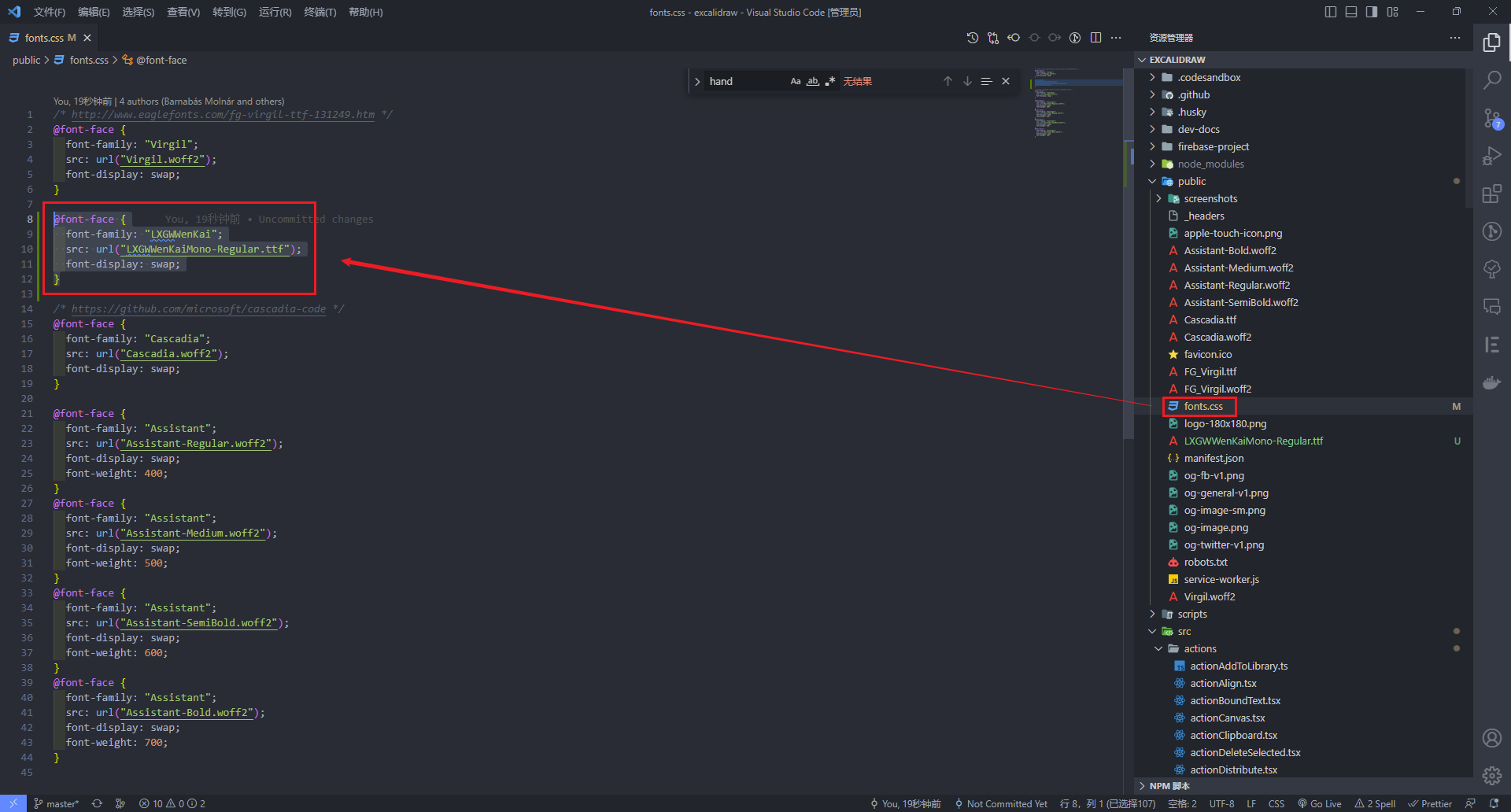
编辑
public/font.css文件,添加如下代码片段css@font-face { font-family: "LXGWWenKai"; src: url("LXGWWenKaiMono-Regular.ttf"); font-display: swap; }
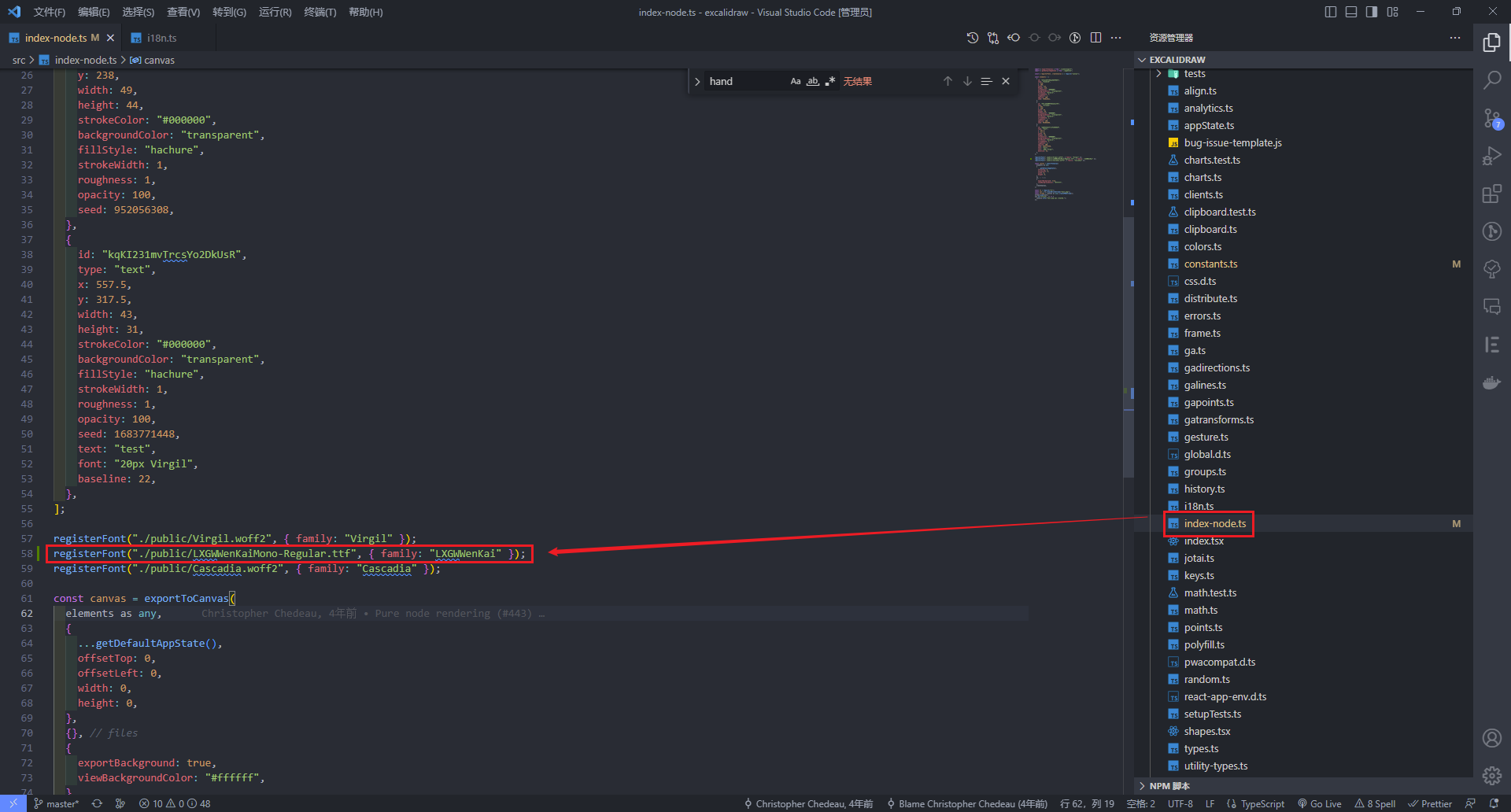
编辑
src/index-node.ts文件,添加如下代码片段typescriptregisterFont("./public/LXGWWenKaiMono-Regular.ttf", { family: "LXGWWenKai" });
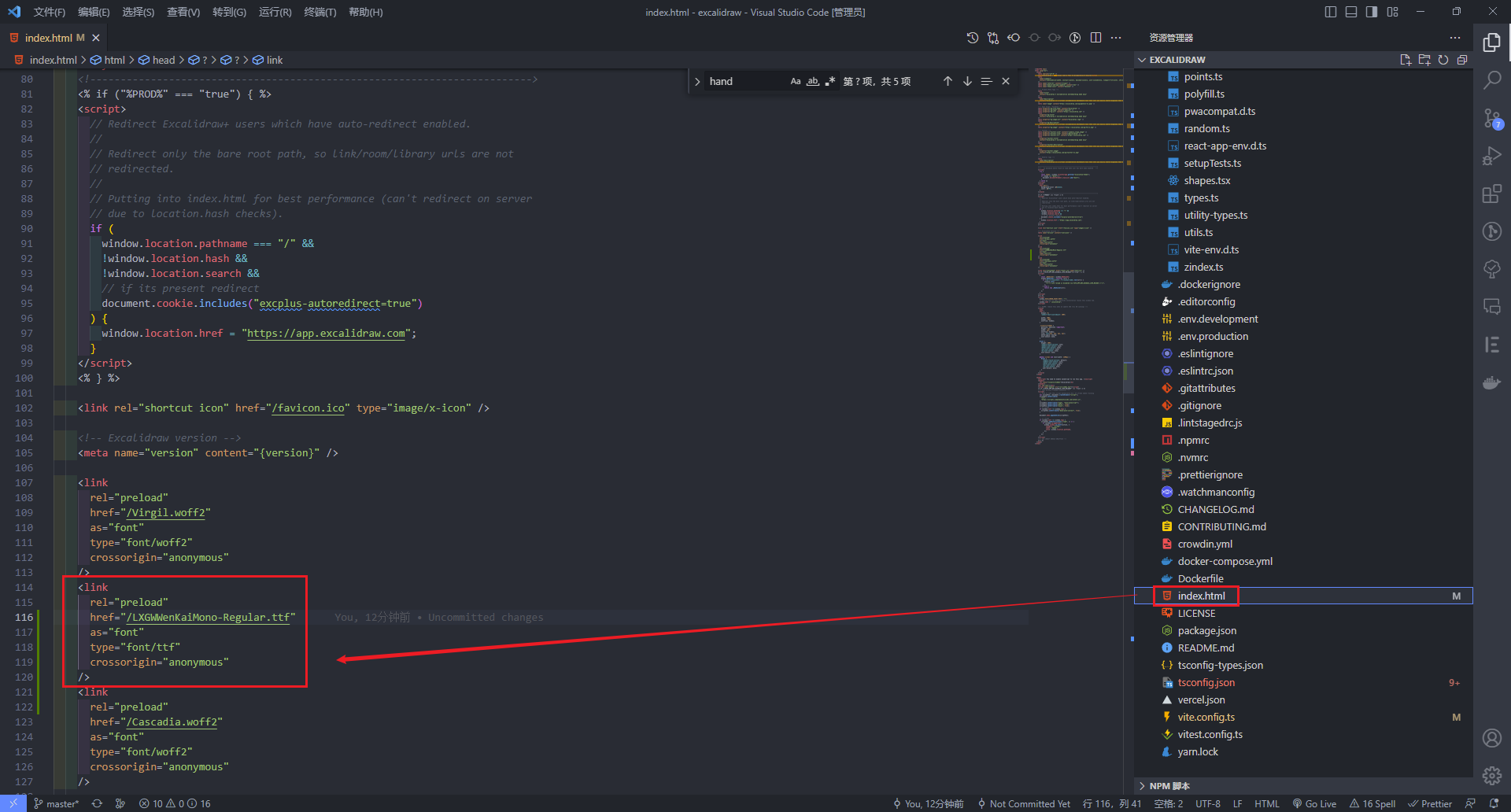
预加载字体资源,编辑
index.html文件,在其中加入字体预加载代码,可以提高应用启动时的速度:html<link rel="preload" href="/LXGWWenKaiMono-Regular.ttf" as="font" type="font/ttf" crossorigin="anonymous" />
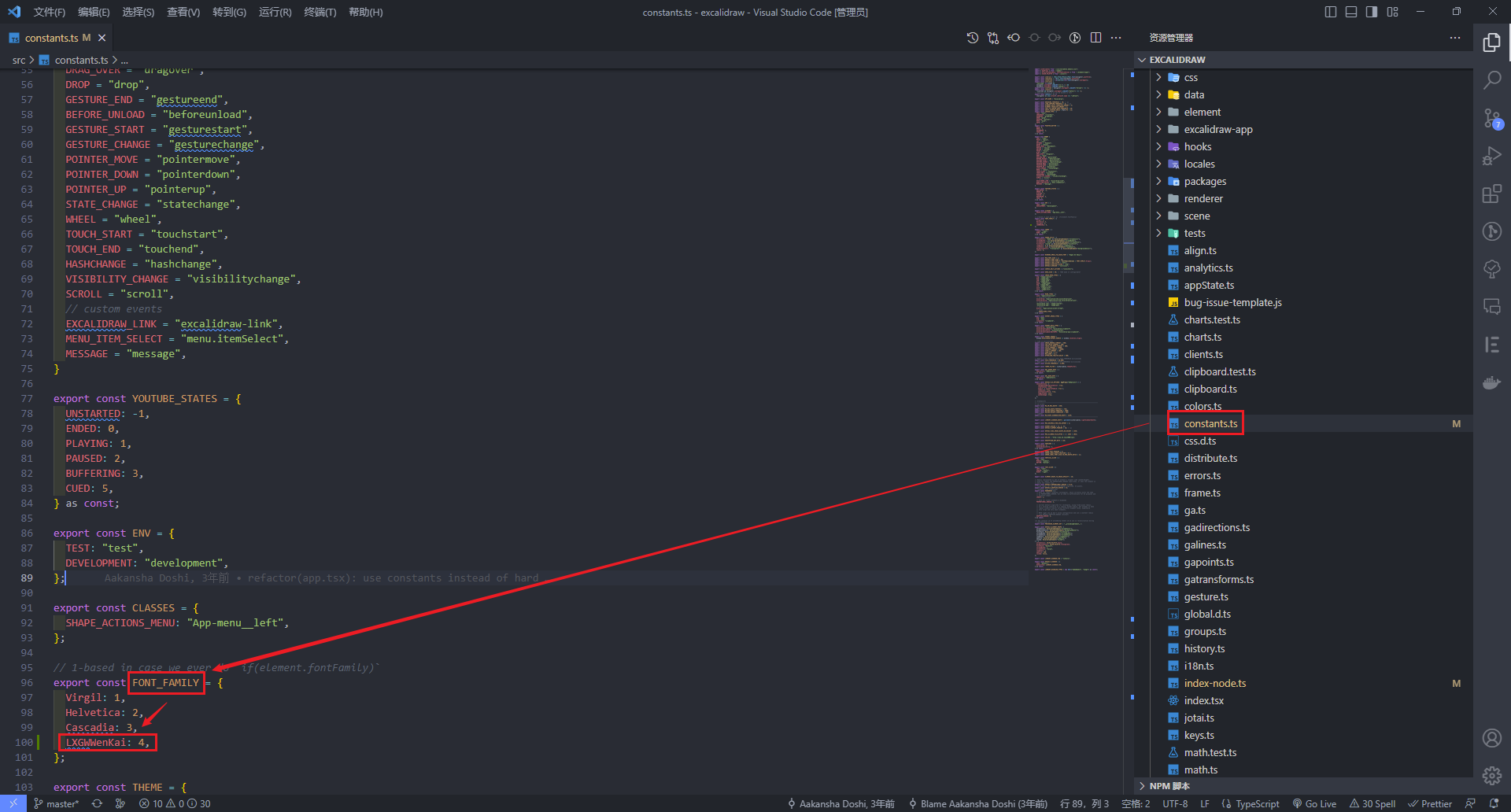
增加字体枚举,编辑
src/constant.ts文件,在FONT_FAMILY常量中加入字体的枚举typescriptexport const FONT_FAMILY = { Virgil: 1, Helvetica: 2, Cascadia: 3, LXGWWenKai: 4, };
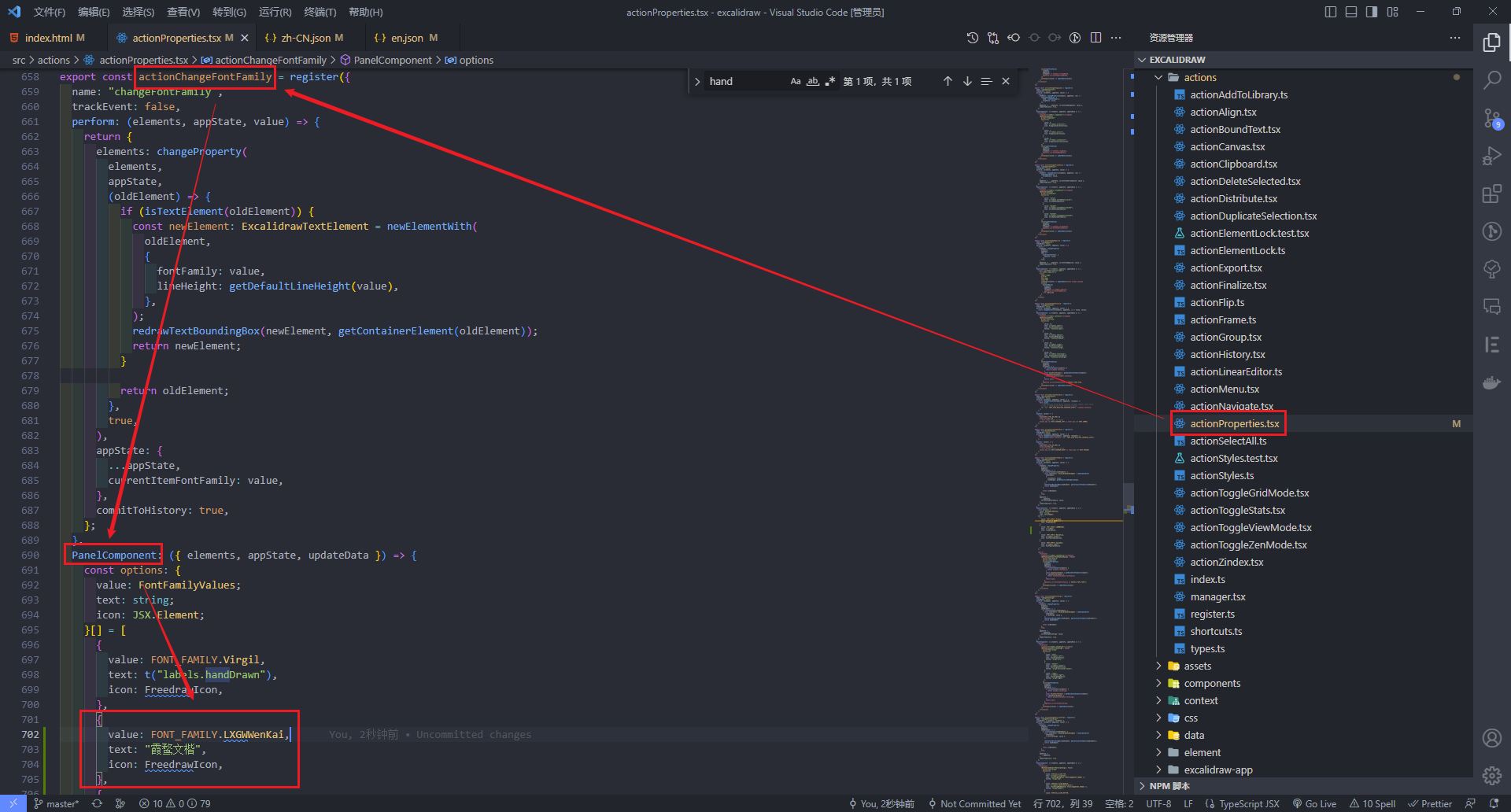
添加字体切换按钮,编辑
/src/actions/actionProperties.tsx文件,在PanelComponent的返回值数组中加入下列元素tsx{ value: FONT_FAMILY.LXGWWenKai, text: t("labels.handDrawn"), icon: FreedrawIcon, },
使用
npm run start命令重新启动应用