插件
Obsidian 插件能为应用添加新功能和优化工作流程,如任务管理、日历视图、数据可视化、模板自动化等。
- 内置插件:Obsidian 自带,可在设置中启用或关闭。
- 社区插件:第三方开发,提供更多个性化功能。
如何安装 Obsidian 插件?
启用社区插件
- 打开 Obsidian,点击左下角齿轮图标进入【设置】。
- 选择【第三方插件】选项卡,开启【安全模式】。(注意:开启后请谨慎安装插件,确保来源可信。)
安装流程
- 在【第三方插件】界面点击【浏览】或【获取更多插件】进入插件库。
- 浏览插件列表,搜索并选择需要的插件,点击【安装】。
- 安装后,点击【启用】激活插件。
推荐插件
Tasks
Tasks 插件为 Obsidian 提供了更强大的任务管理功能,主要特点包括:
- 任务解析:自动识别 Markdown 中的任务列表,并支持自定义任务状态(如待办、进行中、完成)。
- 高级查询:使用内置查询语法跨多个笔记筛选任务,例如按标签、日期、优先级等条件过滤任务。
- 任务排序与分组:支持根据截止日期、创建时间或自定义字段对任务进行排序和分组,方便管理和查看任务进展。
- 提醒和日期管理:可以为任务设置截止日期、提醒时间,甚至支持重复任务的配置,帮助你更好地规划时间。
- 自定义视图:通过查询语法生成任务面板或仪表盘,实现个性化的任务展示和统计分析。
安装并启用插件
- 在 Obsidian 中打开【设置】,进入【第三方插件】选项卡。
- 搜索并安装 Tasks 插件,然后点击【启用】。
创建 & 编辑任务
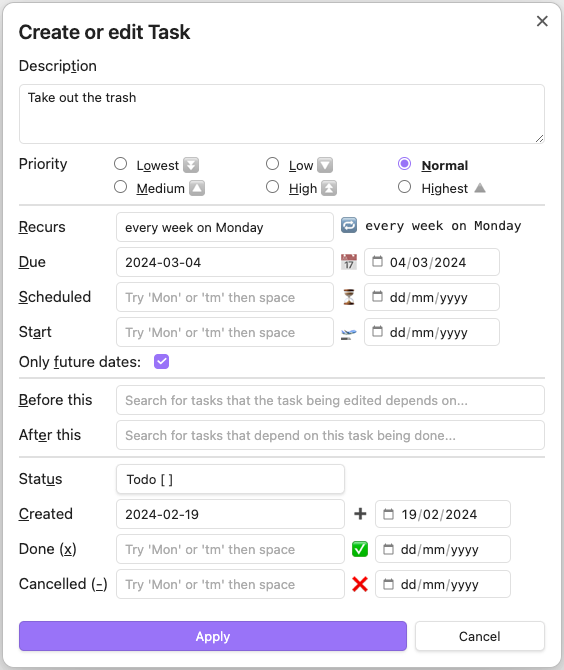
使用 Ctrl + P 命令唤出命令面板,搜索关键字 tasks,选择 Tasks: Create or edit task,弹出新建/编辑任务弹窗可以快速新建/修改任务。 
- Due(截止日期) 📅
- 任务的到期日,表示任务应该在这一天或之前完成。
- Scheduled(计划日期) ⏳
- 代表任务被计划执行的时间,但不一定意味着它必须从这一天开始。
- 主要用于组织和安排任务,例如将任务排入日程,而不会影响任务是否可见或可执行。
- Start(开始日期) 🏁
- 代表任务正式开始的时间,在此日期之前,任务不会显示在任务列表中(如果启用了"Only future dates")。
- Created(创建日期) ➕
- 任务被创建的日期,通常是你最初记录任务的时间。
- Done(完成日期) ✅
- 任务被标记为完成的日期,表示何时完成了该任务。
- Cancelled(取消日期) ❌
- 任务被取消的日期,适用于已放弃或不再需要完成的任务。
在任意笔记中创建几个任务,如下所示:
markdown
- [ ] Something non-important, with no date
- [x] Remember to do that important thing - with a due date 📅 2022-12-17 ✅ 2025-02-08
- [ ] Send Kate a birthday card - with a scheduled date 🔁 every January on the 4th ⏳ 2023-01-04创建任务查询
查询语法 (第三人称)
- 完成/未完成:done 或 not done
- 完成日期:done before/after/on 日期
- 无到期日:no due date
- 到期日过滤:due before/after/on 日期
- 日期可使用 today, yesterday, tomorrow, next week, last Friday, in two weeks 等
- 路径
- 要搜寻:path includes 路径
- 不搜寻:path does not include 路径
- 事项描述
- description includes 字串
- description does not include 字串
- 最靠近标题
- heading includes 标题
- heading does not include 标题
- 是否重复:is recurring, is not recurring
- 排除某个事项:excludes 清单事项
- 限制显示事项数目:limit to 数值 tasks
- 排序:sort by (status|due|done|path|description)
- 显示样式隐藏 hide
- edit button
- backlink
- done date
- due date
- recurrence rule
- task count
示例
在笔记中插入一个任务查询区块,用于筛选显示特定条件下的任务。如下所示:
[!failure]+ 未完成任务
tasksnot done has start date hide edit button hide backlink group by function \ const date = task.due.moment; \ const tomorrow = moment().add(1,'days'); \ const now = moment(); \ const label = (order, name) => `%%${order}%% ==${name}==`; \ if (!date) return label(5, 'Undated'); \ if (!date.isValid()) return label(0, 'Invalid date'); \ if (date.isBefore(now, 'day')) return label(1, 'Overdue'); \ if (date.isSame(now, 'day')) return label(2, 'Today'); \ if (date.isSame(tomorrow, 'day')) return label(3, 'Tomorrow'); \ return label(4, 'Future'); # Optionally, ask Tasks to explain how it interpreted this query: explain
[!check] 查询所有与今天相关的任务(无论是截止、计划或者开始)
tasksnot done (due after today) OR (scheduled today) OR ((starts on today) AND (has start date)) hide backlink # Optionally, ask Tasks to explain how it interpreted this query: explain